「パンくずリストとは?」
「パンくずリストを設置するメリットはなに?」
パンくずリストは、ウェブサイト内で現在のページがどこに位置しているかを示すナビゲーション機能です。
「ホーム>カテゴリ>商品ページ」のような形式で表示され、ユーザーが迷わず目的の情報にたどり着けるようサポートします。
- ユーザーがサイト内での現在位置を把握しやすくなる
- 検索エンジンがサイト構造を理解しやすくなる
- 内部リンクとして機能する
今回は、「パンくずリストの種類」や「パンくずリストの設置方法」などについて詳しく解説していきます。
ウェブサイトの使いやすさを向上させたい方は、ぜひ参考にしてください。
パンくずリストとは?
パンくずリストは、ウェブサイト内で現在のページがどこに位置しているかを示すナビゲーション機能です。
パンくずリストはページの階層構造を視覚的に表示することで、ユーザーが迷わず目的の情報にたどり着けるようサポートします。
また、内部リンクとして機能するため、検索エンジンのクローラーがサイト内を効率的に巡回できるようになります。
「ホーム > カテゴリ > 商品ページ」のような形式で表示されることが一般的です。
例えば、大規模なECサイトでは「トップ > 家電 > テレビ > 4Kテレビ」といった形で商品カテゴリを示すことで、ユーザーが簡単に他の商品カテゴリへ移動できるようになります。
このように、パンくずリストはユーザー体験の向上とSEO効果の両面で大きなメリットがあります。
パンくずリストの種類
パンくずリストの種類には以下のようなものがあります。
- 位置型パンくずリスト:現在のページがサイト内のどの階層にあるかを示す
- 属性型パンくずリスト:検索条件や属性に応じて表示が変化する
- パス型パンくずリスト:ユーザーがたどってきた閲覧履歴を表示する
各パンくずリストについて詳しく解説していきます。
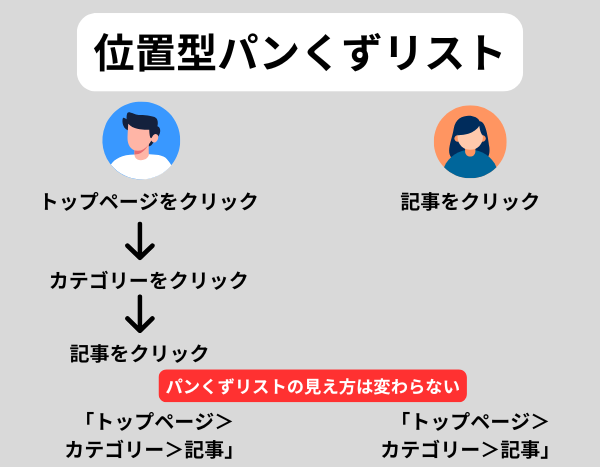
位置型パンくずリスト

位置型パンくずリストは、現在閲覧しているページがサイト内のどの階層にあるかを明確に示します。
例えば、「トップページ>カテゴリー>記事」のように表示され、ユーザーが現在地を一目で把握できます。
どの経路からそのページにたどり着いても表示内容が変わらないのが特徴です。
位置型パンくずリストは使いやすさと汎用性に優れており、多くのサイトで採用されています。
特に迷った場合には、この形式を選ぶことで間違いがありません。
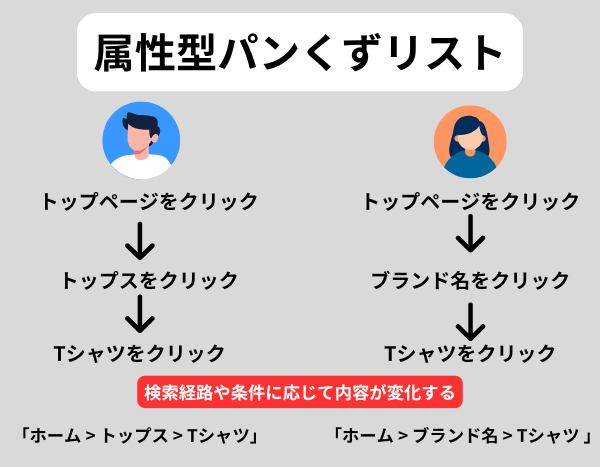
属性型パンくずリスト

属性型パンくずリストは、ユーザーがどのような条件で検索したかを示すナビゲーション形式で、ECサイトや不動産情報サイトに特に適しています。
属性型パンくずリストの最大の特徴は、検索経路や条件に応じて内容が変化する点です。
これにより、ユーザーは現在表示されているページがどのような属性に関連しているかを明確に把握できます。
また、検索結果や絞り込み条件を視覚的に確認できるため、サイト内で迷子になるのを防ぎます。
例えば、アパレルECサイトで「メンズTシャツ」を探す場合、「カテゴリーから探す」「ブランドから探す」「ランキングから探す」といった異なる方法で同じ商品ページにたどり着くことがあります。
この際、属性型パンくずリストでは以下のように異なる表示がされます。
- ホーム > トップス > Tシャツ > メンズ
- ホーム > ブランド名 > Tシャツ > メンズ
- ホーム > ランキング > Tシャツ > メンズ
属性型パンくずリストは、複雑な検索条件を扱うサイトで特に有効です。ユーザー体験を向上させるだけでなく、サイト構造を視覚的に伝える役割も果たします。
パス型パンくずリスト
パス型パンくずリストは、ユーザーがたどってきた閲覧履歴を表示する形式のナビゲーションです。
パス型パンくずリストは、ブラウザの「戻る」ボタンや履歴機能と役割が重複するため、ユーザーにとって特別な利便性を提供しにくいです。
また、サイト構造の示す位置型や属性型と比べて、SEO効果やナビゲーションとしての機能が弱いとされています。
例えば、ECサイトで「2024年秋冬コート」を検索し、その結果から「トレンチコートA」のページにアクセスした場合、パス型パンくずリストには「検索結果>トレンチコートA」と表示されます。
別の経路で「カテゴリ>コート>トレンチコートA」にたどり着いた場合は、その経路が表示されます。
この動的な表示は一見便利そうですが、ブラウザ自体が同様の機能を提供しているため、特別な価値が生まれにくいです。
パンくずリストを設置するメリット

パンくずリストを設置するメリットは、以下の通りです。
- ユーザーがサイト内での現在位置を把握しやすくなる
- 検索エンジンがサイト構造を理解しやすくなる
- 内部リンクとして機能する
上記のメリットについて、詳しく解説していきます。
ユーザーがサイト内での現在位置を把握しやすくなる
パンくずリストを設置すると、ユーザーがサイト内での現在位置を把握しやすくなります。
パンくずリストは、ウェブサイト内のページの階層構造を表示するナビゲーションだからです。
ユーザーは、パンくずリストを見ることで、自分がサイトのどの位置にいるのかを瞬時に理解できます。
ECサイトでの買い物を考えてみましょう。「トップページ > 家電 > キッチン家電 > コーヒーメーカー」というパンくずリストがあれば、ユーザーは自分が今どのカテゴリーにいるのかを簡単に把握できます。
また、上位のカテゴリーにも簡単に戻れるため、サイト内の回遊性も向上します。
このように、パンくずリストを設置することで、ユーザーはサイト内での現在位置を把握しやすくなり、ウェブサイトの使いやすさが向上します。
検索エンジンがサイト構造を理解しやすくなる
パンくずリストを設置すると、検索エンジンがサイトの構造を理解しやすくなり、SEOに大きな効果をもたらします。
検索エンジンのクローラーがサイト内を効率的に巡回し、各ページの関連性や重要性を把握しやすくなります。
クローラーがサイト内のページ間のつながりを理解しやすくなり、インデックスの効率が向上します。
また、ページの階層構造が明確になることで、検索エンジンがコンテンツの文脈をより正確に解釈できるようになります。
さらに、パンくずリストに含まれるキーワードは、ページの内容を判断する重要な手がかりとなります。
このように、パンくずリストの設置は、検索エンジンにサイト構造を効果的に伝える手段として、SEO対策に欠かせません。
内部リンクとして機能する
パンくずリストを設置すると、内部リンクとして機能するメリットがあります。
例えば、「ホーム > 商品一覧 > 食品 > お菓子」というパンくずリストがあれば、各階層にリンクが設定されているので、ユーザーは簡単に上位ページに移動できます。
同時に、検索エンジンのクローラーもこれらのリンクを辿ってサイト内を効率的に巡回できます。
パンくずリストによって、トップページやカテゴリーページなど、重要なページに自然な形で内部リンクを集めることができます。
これにより、サイト内の重要ページの評価を高め、検索順位の向上につながる可能性があります。
このように、パンくずリストは単なるナビゲーション機能だけでなく、SEO対策としても効果的な内部リンク戦略の一つとなります。
パンくずリストの設置方法
パンくずリストを設置する方法にはさまざまな手段がありますが、今回は代表的な方法を2つご紹介します。それぞれの手順を詳しく見ていきましょう。
WordPressでの設置方法
WordPressでパンくずリストを設置するには、主に3つの方法があります。
- テーマの機能を使う
- プラグインを利用する
- 手動でコードを追加する
それぞれの方法について、具体的な手順を見ていきましょう。
多くのWordPressテーマには、パンくずリスト機能が最初から組み込まれています。
【手順】
- ダッシュボードの「外観」→「カスタマイズ」を開く
- パンくずリストの設定項目を探す
- 有効にするオプションをオンにする
テーマにパンくずリスト機能がない場合は、プラグインを使うのが簡単です。
【手順】
- ダッシュボードの「プラグイン」→「新規追加」を開く
- 検索欄に「Breadcrumb NavXT」と入力
- プラグインをインストールして有効化
- 設定画面でオプションを調整する
上級者向けですが、テーマファイルに直接コードを追加する方法もあります。
【手順】
- テーマエディターを開く
- header.phpファイルを選択
- 適切な位置に以下のコードを追加
<?php if(function_exists(‘bcn_display’))
{
echo ‘<div class=”breadcrumbs”>’; bcn_display(); echo ‘</div>’;
}
?>
初心者にはプラグインの利用がおすすめです。特に「Breadcrumb NavXT」は簡単なので、多くのサイトで利用されています。
一方で、テーマが対応している場合はその機能を活用することでさらに手軽に設置できます。
HTML/CSSでの設置方法
HTML/CSSでパンくずリストを設置するには、基本的に「nav」「ol」「li」「a」の4つのタグを使って構造を作り、CSSでデザインを整えるのが最も効果的です。
- navタグで全体を囲む
まずはナビゲーション要素であることを示すため、navタグを使います。 - olタグでリストを作成
パンくずリストは順序に意味があるので、olタグを使います。 - liタグで各階層を表現
それぞれの階層をliタグで表現します。 - aタグでリンクを設定
上位階層へのリンクをaタグで設定します。
<nav aria-label=”パンくずリスト”>
<ol class=”breadcrumb”>
<li><a href=”/”>ホーム</a></li>
<li><a href=”/category/”>カテゴリー</a></li>
<li>現在のページ</li>
</ol>
</nav>
パンくずリストを見やすくするためのCSSの例は、以下です。
.breadcrumb {
display: flex;
list-style: none;
padding: 0;
margin: 20px 0;
}
.breadcrumb li {
margin-right: 10px;
}
.breadcrumb li:not(:last-child)::after {
content: “>”;
margin-left: 10px;
color: #999;
}
.breadcrumb a { color: #333;
text-decoration: none;
}
.breadcrumb a:hover {
text-decoration: underline;
}
HTML/CSSでパンくずリストを設置するには、適切なタグ構造を作り、CSSでデザインを整えることが大切です。
上記を参考にすれば、初心者でも簡単にパンくずリストを実装できます。必要に応じてデザインをカスタマイズし、サイトの雰囲気に合わせることをおすすめします。
パンくずリストを設置する際の注意点

ここでは、パンくずリストを設置する際に注意すべき重要なポイントを3つご紹介します。
- サイト構造を明確に設計する
- シンプルで分かりやすいデザインにする
- スマートフォンでも見やすい仕様にする
これらのポイントを押さえることで、ユーザーにとって使いやすく、かつ検索エンジンにも評価されるパンくずリストを作成することができます。
サイト構造を明確に設計する
サイト構造を明確に設計する際に注意すべきポイントは、シンプルで直感的な階層構造を作ることです。
トップページから下層ページまでの階層を3〜4段階程度に抑えることが重要です。これにより、ユーザーがサイト内を迷わずに目的のページにたどり着けるようになります。
また、カテゴリーやサブカテゴリーの名称は、ユーザーにとってわかりやすい言葉を選びましょう。
専門用語や抽象的な表現は避け、一般的な言葉を使うことで、幅広いユーザーに対応できます。
サイト構造を明確に設計することで、ユーザーの利便性が向上し、検索エンジンにもサイトの構造が伝わりやすくなります。
シンプルで分かりやすいデザインにする
パンくずリストはサブナビゲーションとしての役割を持つため、ページの大見出しやメインビジュアルよりも控えめなデザインにすることが重要です。
過度な装飾や強調しすぎた色使いは避け、シンプルさを心がけましょう。
具体的には、区切り文字には「>(不等号)」や「/(スラッシュ)」などを使用して階層がユーザーに分かりやすく伝わるようにします。
また、スマートフォンでの見やすさも考慮し、適切な余白を確保することが大切です。
パンくずリストは情報整理のためのツールなので、シンプルで分かりやすいデザインにすることで、ユーザーの利便性を高めることができます。
スマートフォンでも見やすい仕様にする
スマートフォンは画面サイズが小さいため、パンくずリストが長くなると情報が詰まりすぎて見づらくなってしまいます。
また、指でタップする必要があるため、PCよりも操作しやすさへの配慮が必要です。
タップ操作のしやすさを考えて最小でも1辺48px以上の余白を確保することがおすすめです。
また、フォントサイズは14px程度にして視認性を確保しましょう。
長いパンくずリストの場合は、横スクロールできる仕様にすることで、画面スペースを有効活用できます。
パンくずリストに関するよくある質問
ここでは、パンくずリストに関するよくある質問とその回答をご紹介します。
設置場所の選び方から必要性、SEO効果まで、パンくずリスト活用のポイントを分かりやすく解説しています。
パンくずリストを設置する場所はどこが最適ですか?
パンくずリストを設置する場所は、以下がおすすめです。
- ページ上部(ヘッダー直下)
- ページ下部(メインコンテンツとフッターの間)
ページ上部に設置する場合、ユーザーがページを開いた瞬間に現在位置を把握できるため、サイト内での迷子を防ぐことができます。
一方、ページ下部に設置する場合は、コンテンツを邪魔せずに必要な時に参照できるというメリットがあります。
また、ページ上部のスペースを他のコンテンツに使えるため、ファーストビューの最適化にもメリットがあります。
ECサイトやニュースサイトなど、情報量の多いサイトではページ上部に設置することが多いです。
一方で、ブログやポートフォリオサイトなど、コンテンツを重視するサイトでは下部に設置するケースも見られます。
パンくずリストは必ず必要ですか?不要なケースはありますか?
パンくずリストは必ずしも必要ではありません。サイトの階層構造や目的によって、不要なケースもあります。
パンくずリストが不要なケースは、以下の通りです。
| 項目 | 説明 |
|---|---|
| サイトの階層が少ない場合 | 階層構造がないLPや、2〜3階層程度の単純な構造のサイトではパンくずリストが不要な場合がある |
| スマートフォンでの閲覧が主な場合 | 小さな画面ではパンくずリストが占めるスペースが貴重で、ユーザビリティを低下させる可能性がある |
| UX重視のシンプルなデザインの場合 | シンプルで直感的なユーザー体験を重視するモダンなウェブデザインでは複雑な階層を持たない設計が求められる |
このように、パンくずリストは、サイトの構造や目的、ターゲットユーザーによっては必ずしも必要ではありません。
パンくずリストの構造化データを実装するメリットは何ですか?
パンくずリストの構造化データを実装する最大のメリットは、検索結果での視認性向上とSEO効果です。
構造化データを設定することで、Googleがサイト構造を正確に理解できるようになり、検索結果にリッチリザルトとしてパンくずリストが表示されます。
パンくずリスト構造化データのメリット
| メリット | 詳細 |
|---|---|
| 検索結果での視認性向上 | リッチリザルトとして表示され、ユーザーの目に留まりやすくなる |
| クリック率の向上 | 検索結果に階層構造が表示されることでユーザーの理解が深まり、クリック率が上がる |
| サイト構造の明確化 | Googleクローラーがサイト構造を正確に理解できるようになる |
| インデックスの効率化 | クローラーがサイト内を巡回しやすくなり、インデックスの効率が向上する |
| ユーザビリティの向上 | ユーザーが現在位置を把握しやすく、上位階層に簡単に戻れるようになる |
直接的なランキング向上の要素ではないものの、クローラビリティの向上やサイト構造の理解促進など、間接的なSEO効果は十分に期待できます。
また「構造化データの実装は難しいのでは?」という懸念もありますが、JSON-LDという比較的シンプルな形式で実装できますし、Google推奨の方法でもあります。
パンくずリストの構造化データを実装することで、ユーザーにとっても検索エンジンにとっても価値のあるウェブサイトになりますので、ぜひ検討してみてください。
まとめ
パンくずリストを設置することで、ユーザーはサイト内での現在位置を把握しやすくなり、検索エンジンもサイト構造を理解しやすくなります。
また、内部リンクとして機能するため、サイト内の重要ページの評価を高め、検索順位の向上につながる可能性があります。
設置方法はWordPressのテーマ機能やプラグイン、HTML/CSSでの実装など様々で、初心者でも簡単に導入できます。
この記事で紹介したパンくずリストの知識を活かして、ユーザーにとって使いやすく、SEOにも効果的なウェブサイト作りに取り組んでいきましょう。