「メタディスクリプションって何?」
「メタディスクリプションの書き方がわからない」
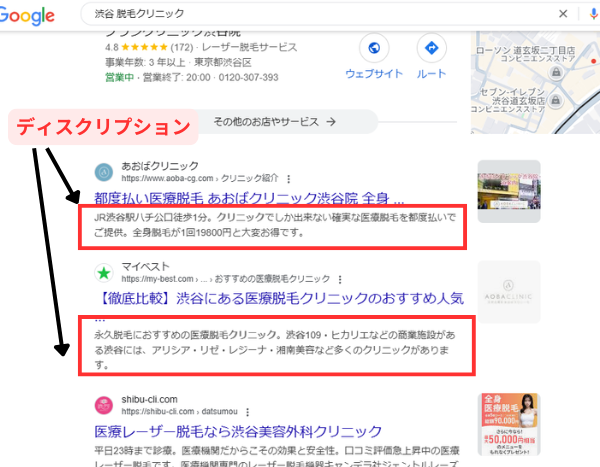
メタディスクリプションは、検索結果でページタイトルの下に表示される概要文のことです。
適切に設定することで、ユーザーにページの内容をわかりやすく伝え、クリック率を向上させることができます。
- クリック率が上がる
- コンテンツの内容を検索エンジンに伝える手段となる
- 質の高いアクセスの増加
- 競合ページとの差別化
今回は、メタディスクリプションの意味や効果的な書き方、文字数の設定方法などについて、具体例を交えながら詳しく解説していきます。
メタディスクリプション(meta description)とは?
メタディスクリプション(meta description)は、ウェブページの内容を簡潔に説明する短い文章です。

検索結果でページタイトルの下に表示される概要文のことを指します。
メタディスクリプションを適切に設定することで、ユーザーにページの内容をわかりやすく伝え、クリック率を向上させることができます。
また、検索エンジンのクローラーがページの内容を理解しやすくする効果もあります。
例えば、医療脱毛クリニックのトップページであれば、「安全で効果的な医療脱毛を提供。痛みの少ない最新技術と経験豊富な医師による施術で、初めての方も安心。全身脱毛から部分脱毛まで、あなたに合わせたプランをご用意しています。」のように設定します。
meta descriptionがSEOに与える効果

メタディスクリプションがSEOに与える効果を解説します。
- クリック率が上がる
- コンテンツの内容を検索エンジンに伝える手段となる
- 質の高いアクセスの増加
- 競合ページとの差別化
メタディスクリプションの設定に悩んでいる方は、ぜひ参考にしてください。
クリック率が上がる
適切なmeta descriptionを設定することで、クリック率を向上させることができます。
それは、検索結果ページでユーザーの目に触れる要素だからです。魅力的なmeta descriptionは、ユーザーの興味を引き、クリックを促します。
具体的には、以下のような点に注意して書くようにしましょう。
- 記事の内容を簡潔に伝える
- ユーザーの悩みに関連する情報を含める
- 70〜120字程度で書く
- キーワードを自然に組み込む
このように、meta descriptionを設定することで、クリック率が向上し、結果としてサイトへのトラフィックが増加する可能性があります。
ただし、キーワードの過剰な使用や不自然な文章は避け、ユーザーにとって価値ある情報を提供することが重要です。
コンテンツの内容を検索エンジンに伝える手段となる
meta descriptionタグを正しく設定することは、検索エンジンにコンテンツの内容を伝えるのに非常に重要です。
meta descriptionは、Googleが公式にサポートするmetaタグの一つであり、ページの内容をわかりやすく検索エンジンに伝える手段になります。
ページ内容と一致しないmeta descriptionは、検索エンジンが正確にコンテンツを認識しにくくなります。
例えば、美容ブログで「夏のスキンケア」の記事を書く場合、meta descriptionには「夏におすすめのスキンケア方法を紹介。乾燥と紫外線対策を徹底解説」といった具体的な情報を含めると良いです。
このように設定することで、検索エンジンはそのページがどのような内容であるかを認識しやすくなります。
質の高いアクセスの増加
メタディスクリプションは、検索結果でユーザーが最初に目にする情報の一つです。
この部分が魅力的かつ記事内容に合致していると、ユーザーが期待通りの情報を得られると感じ、クリック率が上がります。
その結果、ターゲット層にリーチしやすくなり、質の高いアクセスを獲得できます。
さらに、内容が記事と一致していれば、ユーザーの満足度も高まりリピーターにつながります。
競合ページとの差別化
競合ページとの差別化を意識したメタディスクリプションを設定することで、検索結果で目立ち、クリック率を高めることができます。
他社と似た内容では埋もれてしまうため、独自の価値やメリットを明確に伝える必要があります。
これにより、ユーザーに「このページが自分に最適だ」と感じてもらいやすくなります。
例えば、「SEO対策 初心者」というキーワードで検索する場合、「初心者でも簡単!SEO対策の基本と具体例を徹底解説」というメタディスクリプションは、他サイトとの差別化を図りやすいです。
一方、「SEOについて説明します」では曖昧すぎてクリックされる可能性が低くなります。また、独自の調査結果や特典をアピールすることも効果的です。
このように、独自性を意識したメタディスクリプションを設定し、ユーザーの目を引く工夫を行いましょう。
Meta descriptionを設定しないとどうなる?
Meta descriptionを設定しないと、Googleが自動的にページの内容から関連性の高い文脈を抽出して表示します。
たとえば、ブログ記事の最初の段落や、製品ページの説明文などが表示されることがあります。
ただし、自動生成された説明文が必ずしもサイト所有者の意図を正確に反映するとは限りません。
なので、サイトの魅力を効果的にアピールするためには、適切なMeta descriptionを設定することをおすすめします。
これにより、検索結果でのクリック率を向上させる可能性があります。
meta descriptionの設定方法
ここでは、meta descriptionを設定する方法を紹介します。
HTMLで設定する場合
HTMLでmeta descriptionを設定する方法は簡単です。
HTMLファイルのheadタグ内に特定のmetaタグを追加するだけです。
- HTMLファイルを開きます。
- <head>タグを見つけます。
- <head>タグ内に以下のコードを追加します: “`html <meta name=”description” content=”ここにページの説明を入れます”> “`
- “content”属性内に、ページの内容を簡潔に説明する文章を記述します。
- HTMLファイルを保存します。
<meta name="description" content="最新のSEO戦略とデジタルマーケティング手法を解説。初心者から上級者まで役立つ実践的なテクニックと成功事例を紹介します。">
このように、HTMLでmeta descriptionを設定することで、検索結果でページの内容を適切に表示できます。ただし、文字数は70〜120字程度に抑えることが推奨されています。
WordPressで設定する場合
WordPressでmeta descriptionを設定する方法は、プラグインを使用するのがおすすめです。
プラグインをインストールし、各ページや投稿ごとにmeta descriptionを入力することで設定できます。
- WordPressの管理画面にログインします。
- 「プラグイン」→「新規追加」を選択します。
- 検索欄に「All in One SEO」または「Yoast SEO」と入力します。
- 表示されたプラグインの「今すぐインストール」をクリックします。
- インストールが完了したら「有効化」をクリックします。
- プラグインの設定画面で、サイト全体のデフォルトmeta descriptionを設定します。
- 各ページや投稿の編集画面で、個別のmeta descriptionを入力します。
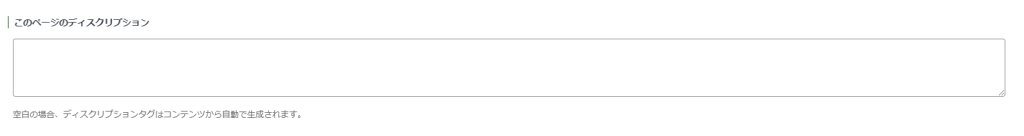
例えば、Yoast SEOを使用した場合、投稿編集画面の下部に以下のような入力欄が表示されます。

このように、WordPressでプラグインを使用してmeta descriptionを設定することで、プログラミングの知識がなくても簡単に設定できます。
meta descriptionの確認方法
meta descriptionの確認方法は主に3つあります。
| 確認方法 | 特徴 |
|---|---|
| HTMLソース | 追加のツールが必要ないため、どのブラウザでも利用できます。ただし、HTMLの基本的な知識が必要となります。 |
| ブラウザ拡張機能 | 操作が簡単で、クリック一つでmeta descriptionを確認できます。ただし、Google Chromeでのみ使用可能です。 |
| SEOツール | サイト全体の複数ページのmeta descriptionを一度に確認できます。ただし、有料のツールもあり、使い方に慣れるまで時間がかかる場合があります。 |
- 確認したいWebページをブラウザで開きます。
- ページ内で右クリックし、「ページのソースを表示」を選択します。
- 新しいタブでHTMLコードが表示されます。
- ページ内で「Ctrl + F」(Macの場合は「Command + F」)を押し、検索ボックスに「meta name=”description”」と入力します。
- 該当する部分が見つかれば、そこにmeta descriptionが記述されています。
- Google Chromeを使用している場合、「META SEO Inspector」という拡張機能をインストールします。
- 確認したいWebページを開きます。
- ブラウザ上部の拡張機能アイコンをクリックします。
- meta descriptionの内容が表示されます。
- 「Screaming Frog SEO Spider」などのツールをインストールします。
- ツールを起動し、確認したいWebサイトのURLを入力します。
- 「Start」をクリックしてクロールを開始します。
- 結果のタブから「meta description」を選択すると、サイト内の全ページのmeta descriptionが一覧で表示されます。
meta descriptionの確認は、SEO対策や自社サイトの管理において重要な作業です。これらの方法を活用して、定期的にチェックすることをおすすめします。
meta descriptionの書き方のポイント

メタディスクリプションの作成には重要なポイントがいくつかありますが、今回は特に重要な4つに焦点を当てて解説します。
適切な文字数で書く
理想的な文字数は、パソコンの場合120文字程度、スマートフォンを考慮すると90文字程度です。
なぜなら、文字数が長すぎると検索結果で後半部分が省略されてしまい、ユーザーに十分な情報が伝わらないからです。
また、短すぎるとページの内容を適切に説明できず、クリック率の低下につながる可能性があります。
例えば、「SEO対策について知りたい方向け」のように、ターゲットとなる読者を具体的に記述し、その後にページの内容を簡潔に要約することで、効果的なメタディスクリプションを作成できます。
したがって、メタディスクリプションを書く際は、デバイスごとの適切な文字数を意識しながら、ページの内容を簡潔かつ魅力的に伝えることが大切です。
ターゲットを明確にする
メタディスクリプションを書く際は、ターゲットを明確にすることが重要です。
メタディスクリプションに「誰のための情報なのか」を具体的に示すことで、読者が自分にとって価値のある内容だと判断しやすくなります。
具体例として、以下のような書き方の違いを見てみましょう。
| ターゲットなし | ターゲットあり |
|---|---|
| SEOについての解説記事です | 中小企業のウェブ担当者向け:SEO初心者でも実践できる基礎テクニックを解説 |
| ダイエット方法を紹介します | 30代女性向け:忙しい毎日でも続けられる、無理のないダイエット法を紹介 |
| 投資の始め方について説明します | 20代サラリーマン向け:月3万円から始める、初心者でも安心な投資戦略を解説 |
このように、ターゲットを具体的に示すことで、読者は自分に適した内容かどうかをより明確に判断できるようになります。
したがって、メタディスクリプションを作成する際は、「誰が」「どのような状況で」「どのような悩みを」持っているかを意識して書くことが大切です。
キーワードを自然に含める
メタディスクリプションを書く際は、キーワードを自然に含めることが重要です。
その理由は、検索ユーザーが使用したキーワードがメタディスクリプションで太字表示されるからです。
しかし、キーワードを詰め込みすぎると不自然な文章になり、逆効果になってしまいます。
| 不自然な例 | 自然な例 |
|---|---|
| SEO対策初心者向け、SEO対策について紹介 | SEO初心者でも実践できる、効果的な対策方法を解説 |
| 犬のしつけに困っている方向け!犬のしつけ方法 | 愛犬との絆を深める、優しい犬のしつけ方法をご紹介 |
| 東京観光したい方必見!東京観光スポットを紹介! | 東京の隠れた名所から定番まで、おすすめ観光スポットを厳選 |
| ダイエットを考えている方向け!ダイエットの成功法を解説 | 無理なく続けられる、科学的根拠に基づいたダイエット成功法を解説 |
このように、キーワードを自然に組み込むことで、読みやすく魅力的なメタディスクリプションを作成できます。
したがって、キーワードの出現率は3%以内に抑え、ユーザーの気持ちになって自然に含めるようにしましょう。
ページ内容を簡潔に要約する
meta descriptionを書く際は、ページの内容を簡潔に要約することが大切です。
なぜなら、ユーザーはWebコンテンツを流し読みする傾向があるからです。
簡潔に要約されていると、ユーザーがページの内容を素早く理解し、クリックするかどうかを判断するきっかけになります。
具体的には、以下の点に注意して要約を作成しましょう。
- ページの主要なトピックや目的を明確に伝える
- ユーザーが得られる価値や解決できる問題を示す
- 重要なキーワードを自然に組み込む
例えば、SEO対策のページであれば、「SEO対策の基本を紹介。初心者でも実践できる、具体的な手順とコツを解説します」というように要約できます。
このように、ページ内容を簡潔に要約することで、ユーザーの興味を引き、クリック率を向上させることができます。
meta descriptionに関するよくある質問
meta descriptionに関するよくある質問をまとめました。
meta descriptionタグの役割や効果、検索結果に反映されない原因と対処法、適切な書き方について知りたい方の質問が目立ちます。
また、文字数制限や、SEOへの影響についても解説しますので、ぜひ参考にしてみてください。
meta descriptionタグとは何で、どのような役割を果たしますか?
meta descriptionタグは、Webページの内容を簡潔に要約したテキストを記述するHTMLタグです。
主に検索結果ページでスニペットとして表示され、ユーザーにページの概要を伝える役割があります。
- ページの内容を検索エンジンに伝える
- ユーザーに対してページの概要を提示する
- クリック率(CTR)が向上する
meta descriptionタグは、直接的なSEO効果はありませんが、適切に設定することでユーザーの興味を引き、クリック率の向上につながる可能性があります。
meta descriptionが検索結果に反映されない原因と対処法は何ですか?
meta descriptionが検索結果に反映されない主な原因は、検索エンジンの判断や技術的な問題にあります。
対処法としては、内容の見直しやクロールの促進などがあります。
- 検索エンジンが内容を適切と判断していない
- クロールとインデックスの遅延
- HTMLの構文エラーや重複
- 検索クエリによる自動生成
- ページ内容に沿った適切な説明文を作成する
- Google Search Consoleでクロールを申請する
- HTMLのソースコードを確認し、重複や構文エラーを修正する
- 文字数を120文字程度に調整する
これらの対策を行っても、すぐに反映されないことがあります。検索エンジンの更新には時間がかかるので、しばらく様子を見ることが大切です。
また、meta descriptionを作成しても、検索エンジンが常に表示するわけではありません。
ユーザーの検索意図に合わせて、ページ内容から自動的に説明文を生成することもあるためです。
meta descriptionを書く際の注意点は何ですか?
meta descriptionを書く際の注意点は、文字数制限を守り、内容を適切に表現することです。
| デバイス | 推奨文字数 |
|---|---|
| PC | 90〜120文字 |
| スマホ | 70文字程度 |
スマホユーザーが多いことを考慮すると、70文字程度を目安にするとよいでしょう。
ただし、内容の適切な表現を優先し、文字数にこだわりすぎないことも大切です。
まとめ
今回解説した設定方法やポイントを参考に、自社サイトのメタディスクリプションを見直してみてください。
HTMLやWordPressでの具体的な設定手順も確認しながら、最適化を進めることができます。
メタディスクリプションの改善は、サイトのクリック率向上につながる重要な施策です。
定期的に内容を確認・更新し、ユーザーにとって価値のある情報を提供し続けることで、質の高いアクセスを獲得していきましょう。